上篇文章给大家介绍了圆柱图:https://www.jb51.net/article/160958.htm
散点图(Scatter Chart),通常是一横一竖两个坐标轴,数据是一组二维坐标,分别对应两个坐标轴,与坐标轴对应的地方打上点。由此可以猜到,需要的元素包括circle(圆)和axis(坐标轴)。需要进行可视化的数据有:
//圆心数据
var center = [
[0.5,0.5],[0.7,0.8],[0.4,0.9],
[0.11,0.32],[0.88,0.25],[0.75,0.12],
[0.5,0.1],[0.2,0.3],[0.4,0.1],[0.6,0.7]
]然后定义一个SVG的绘制区域:
//定义一个svg的绘制区域。
var width = 600; //svg绘制区域的宽度
var height = 500; //svg绘制区域的高度
var svg = d3.select("#body") //选择id为body的div
.append("svg") //在<body>中添加<avg>
.attr("width",width) //设定<svg>的宽度属性
.attr("height",height) //设定<svg>的高度属性数组中的每一项都是一个数组,子数组的第一项表示x值,第二项表示y值。实际应用中x轴和y轴可能对应着不同的意义,单位也可能不同。比如人口-GDP、烟龄-肺癌率等。这些数据都不可能直接用像素作单位来绘制,因为类似(0.5,0.5)、(0.7,0.8)这样的位置,即便绘制了也会看到圆都挤到一块,分不清彼此。因此要先使用比例尺将它们放大。
//定义比例尺
//x轴宽度
var xAxisWidth = 300;
//y轴宽度
var yAxisWidth = 300;
//x轴比例尺
var xScale = d3.scale.linear() //创建一个线性比例尺
.domain([0,1.2*d3.max(center,function(d){ //设定定义域
return d[0]
})])
.range([0,xAxisWidth]) //设定值域
//y轴比例尺
var yScale = d3.scale.linear() //创建一个线性比例尺
.domain([0,1.2*d3.max(center,function(d){ //设定定义域
return d[1]
})])
.range([0,yAxisWidth]) //设定值域xAxisWidth和yAxisWidth可以根据需求设定。要注意,两个比例尺都是线性比例尺,在设定定义域domain时,使用了d3.max(),这是一个求数组最大值的函数。详情见https://www.jb51.net/article/160968.htm对于x轴的比例尺来说,这里的意思是,相对于center数组的每一项,返回其子数组的第一项(d[0])组成一个新的数组,然后再求最大值。最大值前面乘了一个1.2,这是为了使得散点图不会有某一点存在于坐标轴的边缘上。
下面在SVG中绘制图形,先绘制圆:
//在svg中绘制图形,先绘制圆
//外边框
var padding = {top:30,right:30,bottom:100,left:100};
//绘制圆
var circle = svg.selectAll("circle")
.data(center) //绑定数据
.enter() //获取enter部分
.append("circle") //
.attr("fill","goldEnrod") //设置颜色
.attr("cx",function(d){ //设置圆心的x坐标
return padding.left + xScale(d[0])
})
.attr("cy",function(d){ //设置圆心的y坐标
return height-padding.bottom-yScale(d[1])
})
.attr("r",5) //设置圆的半径注意上面代码的粗体字部分,分别使用x轴和y轴的比例尺放大数据。
最后定义坐标轴:
//定义坐标轴
//x轴
var xAxis = d3.svg.axis() //创建一个默认的新坐标轴
.scale(xScale) //设定坐标轴的比例尺
.orient("bottom") //设定坐标轴的方向
yScale.range([yAxisWidth,0]) //重新设置y轴比例尺的值域,与原来的相反
//y轴
var yAxis = d3.svg.axis() //创建一个默认的新坐标轴
.scale(yScale) //设定坐标轴的比例尺
.orient("left") //设定坐标轴的方向
//添加x轴和平移
svg.append("g") //在svg中添加一个包含坐标轴各元素的g元素
.attr("class","axis") //定义class名
.attr("transform","translate("+padding.left+","+(height-padding.bottom)+")") //将x轴进行平移
.call(xAxis) //将自身作为参数传递给xAxis函数
//设置y轴和平移
svg.append("g") //在svg中添加一个包含坐标轴各元素的g元素
.attr("class","axis") //定义class名
.attr("transform","translate("+padding.left+","+(height-padding.bottom-yAxisWidth+")")) //将y轴进行平移
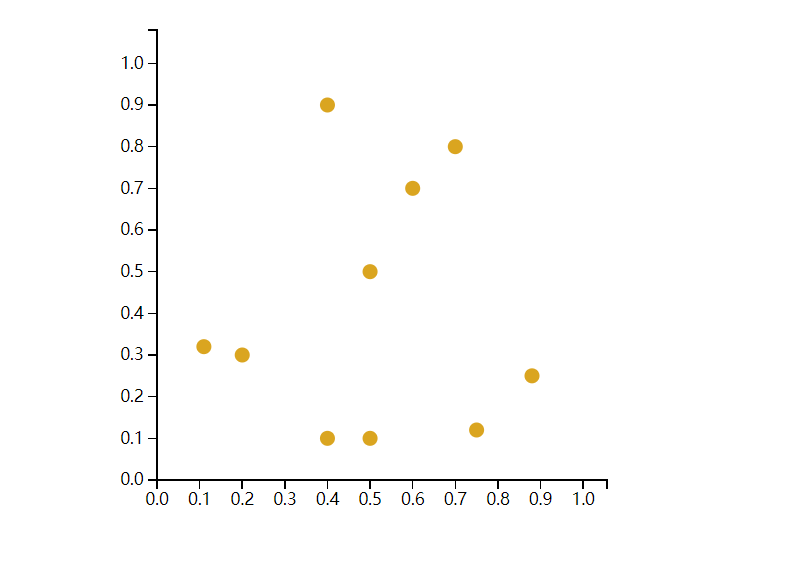
.call(yAxis)看一下效果图:

完整代码:
import React, { Component } from 'react';
import * as d3 from 'd3'
class ScatterChart extends Component {
constructor(props) {
super(props);
this.state = {}
}
componentDidMount(){
this.oneMethod()
}
oneMethod(){
//圆心数据
var center = [
[0.5,0.5],[0.7,0.8],[0.4,0.9],
[0.11,0.32],[0.88,0.25],[0.75,0.12],
[0.5,0.1],[0.2,0.3],[0.4,0.1],[0.6,0.7]
]
//定义一个svg的绘制区域。
var width = 600; //svg绘制区域的宽度
var height = 500; //svg绘制区域的高度
var svg = d3.select("#body") //选择id为body的div
.append("svg") //在<body>中添加<avg>
.attr("width",width) //设定<svg>的宽度属性
.attr("height",height) //设定<svg>的高度属性
//定义比例尺
//x轴宽度
var xAxisWidth = 300;
//y轴宽度
var yAxisWidth = 300;
//x轴比例尺
var xScale = d3.scale.linear() //创建一个线性比例尺
.domain([0,1.2*d3.max(center,function(d){ //设定定义域
return d[0]
})])
.range([0,xAxisWidth]) //设定值域
//y轴比例尺
var yScale = d3.scale.linear() //创建一个线性比例尺
.domain([0,1.2*d3.max(center,function(d){ //设定定义域
return d[1]
})])
.range([0,yAxisWidth]) //设定值域
//在svg中绘制图形,先绘制圆
//外边框
var padding = {top:30,right:30,bottom:100,left:100};
//绘制圆
var circle = svg.selectAll("circle")
.data(center) //绑定数据
.enter() //获取enter部分
.append("circle") //
.attr("fill","goldEnrod") //设置颜色
.attr("cx",function(d){ //设置圆心的x坐标
return padding.left + xScale(d[0])
})
.attr("cy",function(d){ //设置圆心的y坐标
return height-padding.bottom-yScale(d[1])
})
.attr("r",5) //设置圆的半径
//定义坐标轴
//x轴
var xAxis = d3.svg.axis() //创建一个默认的新坐标轴
.scale(xScale) //设定坐标轴的比例尺
.orient("bottom") //设定坐标轴的方向
yScale.range([yAxisWidth,0]) //重新设置y轴比例尺的值域,与原来的相反
//y轴
var yAxis = d3.svg.axis() //创建一个默认的新坐标轴
.scale(yScale) //设定坐标轴的比例尺
.orient("left") //设定坐标轴的方向
//添加x轴和平移
svg.append("g") //在svg中添加一个包含坐标轴各元素的g元素
.attr("class","axis") //定义class名
.attr("transform","translate("+padding.left+","+(height-padding.bottom)+")") //将x轴进行平移
.call(xAxis) //将自身作为参数传递给xAxis函数
//设置y轴和平移
svg.append("g") //在svg中添加一个包含坐标轴各元素的g元素
.attr("class","axis") //定义class名
.attr("transform","translate("+padding.left+","+(height-padding.bottom-yAxisWidth+")")) //将y轴进行平移
.call(yAxis) //将自身作为参数传递给yAxis函数
}
render() {
return (
<div id="body" >
</div>
);
}
}
export default ScatterChart;总结
以上所述是小编给大家介绍的D3.js(v3)+react 实现带坐标与比例尺的散点图 (V3版本) ,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持! 如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!